推荐阅读
想想 svg 会怎么做
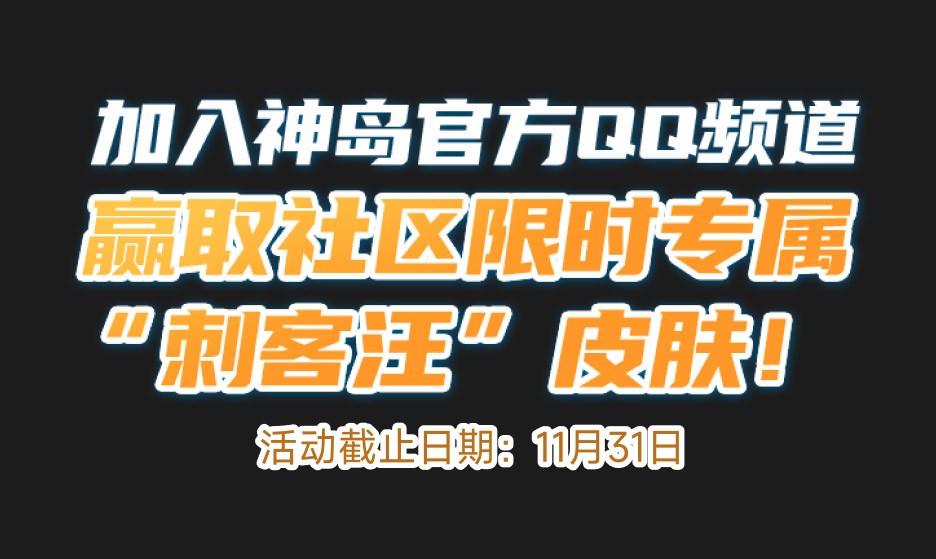
对于一些活动页, 有时候设计那边会出一些奇思妙想的设计稿, 对于一些需要支持动态修改的、含有特殊效果的文本, 如果 css 不能实现, 我们也可以考虑拼接 svg. 如下图:

产品需要动态配置活动起止日期, 而设计稿中有描边, css 中的 text-stroke 效果不好, 太生硬, 我们就可以在 react 中拼接 svg, 文本可以使用变量
const svg = <svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 180 24"
width={`${180 * 6}px`}
height={`${24 * 6}px`}
fill="#BB7A09"
style={{
fontSize: "16px",
lineHeight: "1.5",
fontWeight: "500",
textAnchor: "start",
}}
>
<text
x="4"
y={24 / 2}
stroke="white"
strokeWidth="4.5px"
strokeLinecap="round"
strokeLinejoin="round"
// dominantBaseline 需要设置到 text 上, safari 不会从父节点继承该属性
dominantBaseline="central"
>
活动截止日期:11月31日 {/* 这儿可以按需使用变量 */}
</text>
<text x="4" y={24 / 2} dominantBaseline="central">
活动截止日期:11月31日 {/* 这儿可以按需使用变量 */}
</text>
</svg>
需要什么效果, 就可以拉着 UI 一起配合写出相应效果, 主打的就是一个灵活。更多的 svg 的奇思妙想, 可以看看 tympanus.net/codrops, 里面有很多花里胡哨天马行空的交互、UI.
P.S. svg 当然也有劣势, 排版/换行什么的需要手动计算。但是我们只是在少量的地方自己写 svg, 大部分的 svg 直接从设计软件中导出来就能用, 所以无所谓。
如果有帮到你,可以请我喝杯水
如非特别声明,本站作品均为原创,遵循【自由转载-保持署名-非商用-非衍生 创意共享 3.0 许可证】。
对于转载作品,如需二次转载,请遵循原作许可。