推荐阅读
二维码登录流程初探
由于自己的网站,所以扫码后就懒得更新二维码状态了,直接等完成授权登录就好了。(意即,不需要“已扫码但未授权”时的状态)
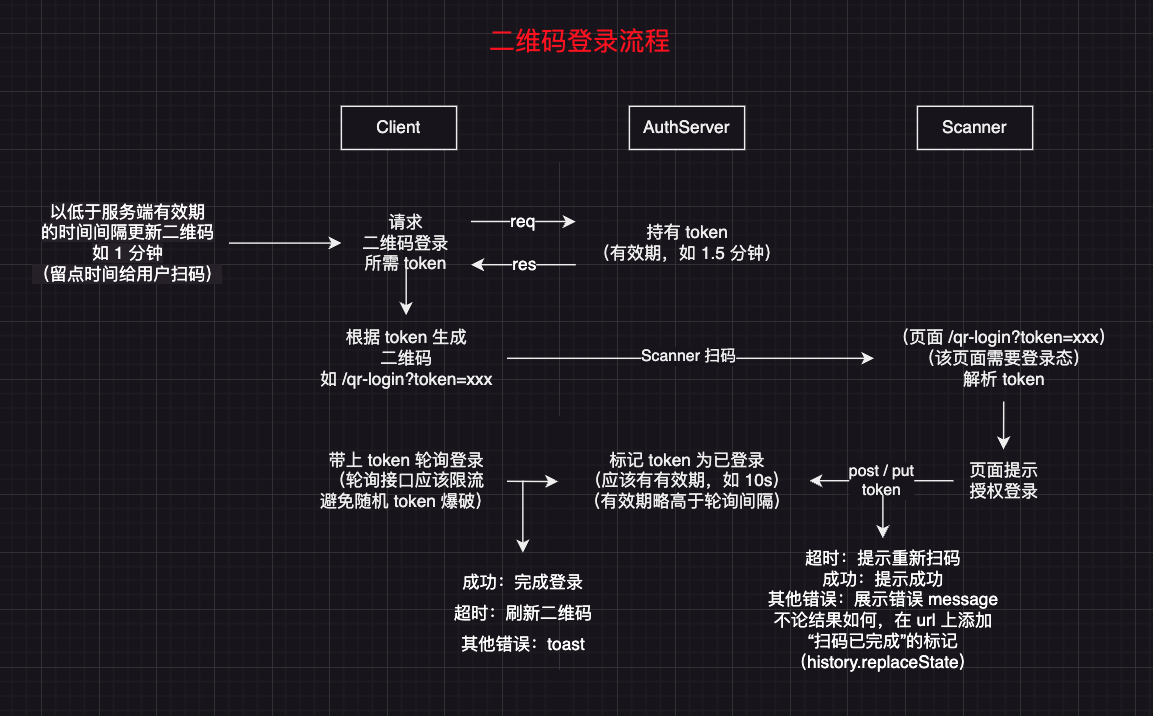
我自己设计的二维码登录流程

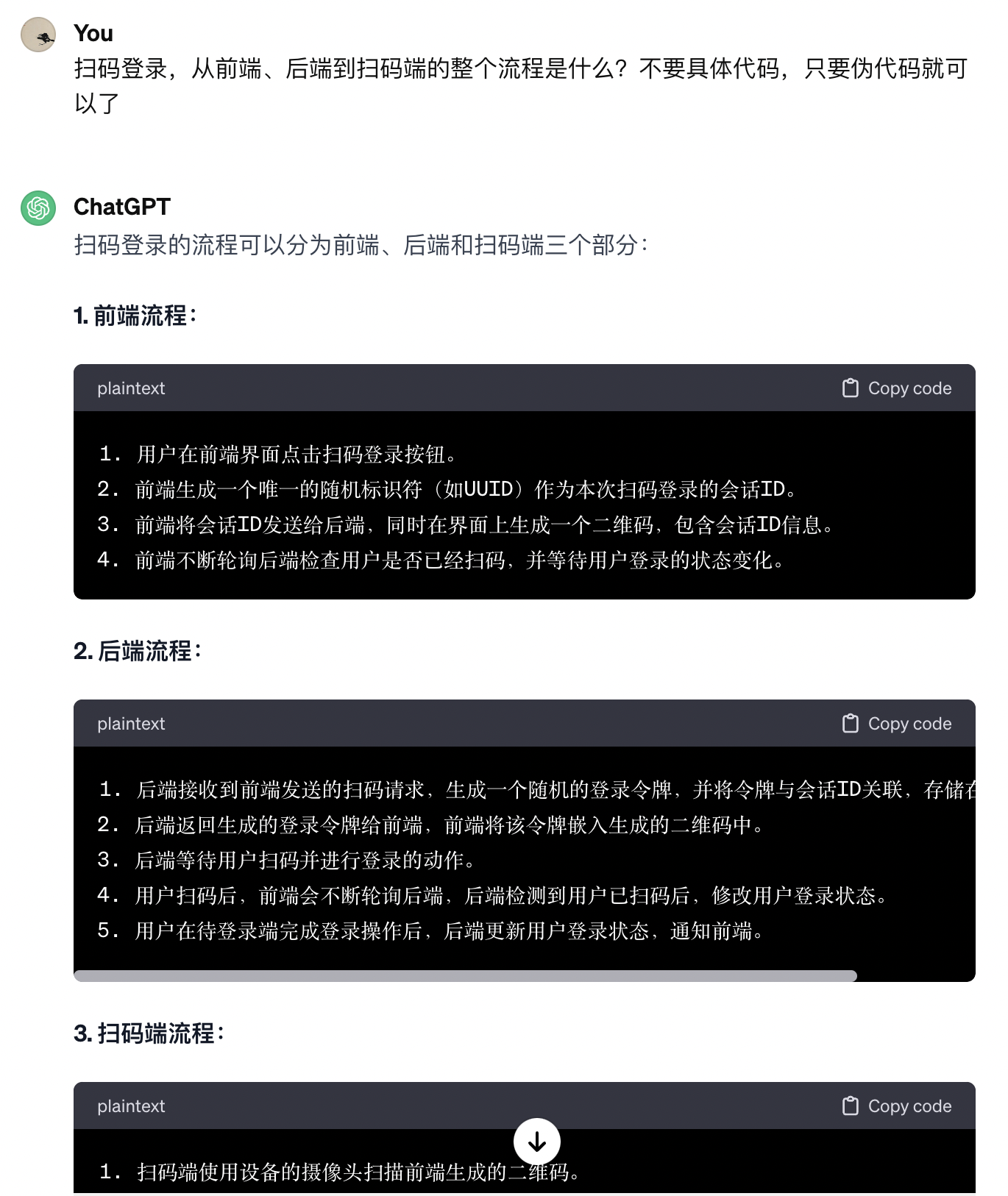
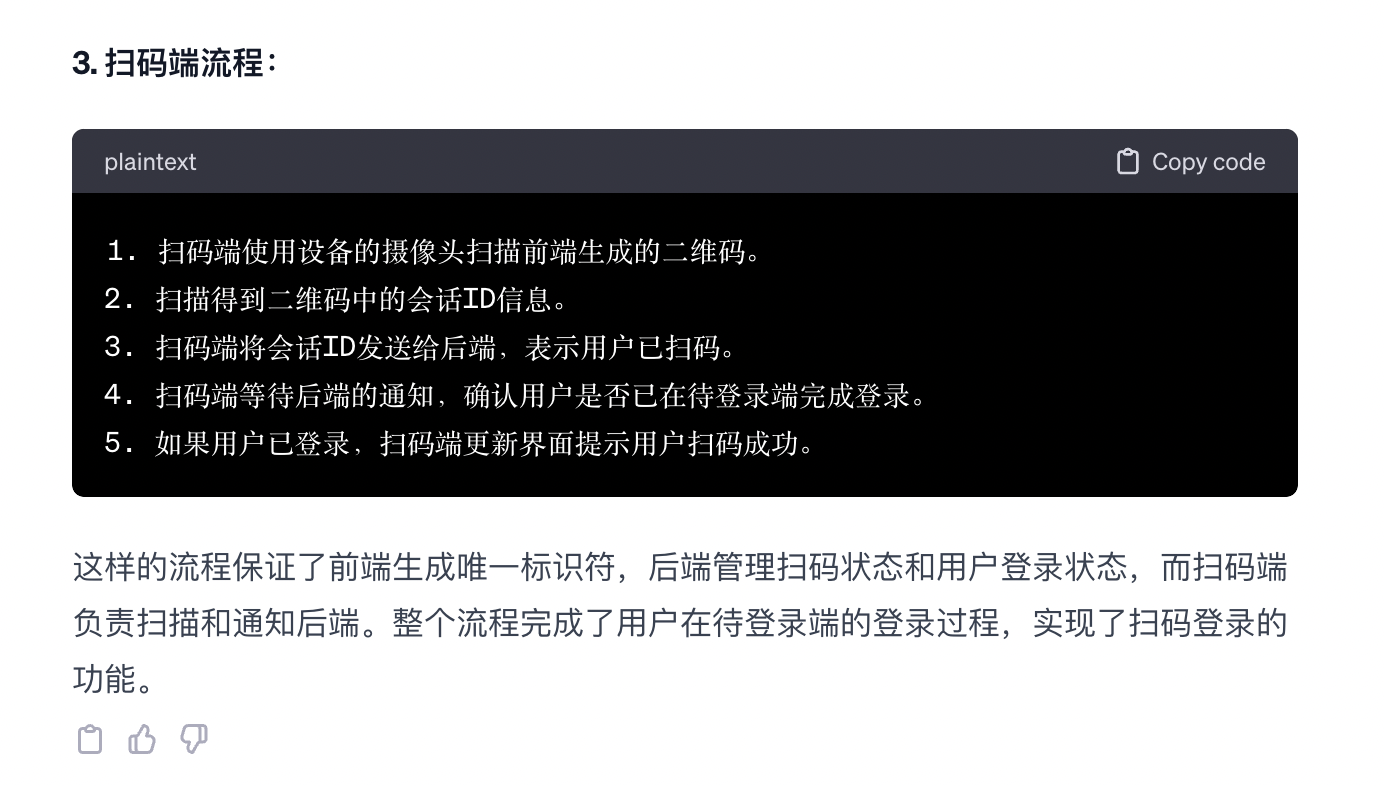
chatgpt 答复的扫码登录流程


比较
相比之下,chatgpt 比我的多了两个 feature:
- 通知(response) “前端” 扫码状态
- 在 “前端” 登录完成后才通知(response) “扫码端” 更新状态
但是我感觉我的流程简洁一些,token 可以同时作为会话 ID 和令牌。问了 chatgpt 是否可以合成一个,她也说不出个四五六来。
我决定了,就按我自己的搞,搞个二维码登录来
前提
我们必须预设我们的 token 是安全的,不会被第三方截获或爆破。
因为如果被第三方获知了,TA就可以以一个更高的频率轮询登录,反而把真正在登录的用户挤下去。
为确保这一点,我们必须:
- 使用 https
- 配置 Content-Security-Policy(建议)
优化
- 二维码目标地址可以是
/qr-login/[token],返回一个静态页面,提升用户扫码速度 - 确认授权按钮应该是表单 submit 按钮,以便用户可以在 js 未加载时就可提交
- 确认授权后可以路由到
/qr-login/[token]/[status]页面,用来指示扫码结果
如果有帮到你,可以请我喝杯水
如非特别声明,本站作品均为原创,遵循【自由转载-保持署名-非商用-非衍生 创意共享 3.0 许可证】。
对于转载作品,如需二次转载,请遵循原作许可。